QuickWeb
QuickWeb is a Westpac hosted service that enables your website to offer secure online payments.
This page describes the payments QuickWeb solution. Other types of QuickWeb are:
- QuickWeb Invoicing - Your customers view and pay for invoices and bills.
The key features of the solution are:
QuickWeb integrates with your existing website.
The appearance of the QuickWeb pages can be branded to look like your website. This gives the customer the impression the payment is being made from your website.
QuickWeb manages the complexities of the payment process, providing you with a summary of the outcome.
You can offer your customers card payments and bank account payments.
The purpose of this document is to describe the QuickWeb solution and explain how it can integrate with an existing website. High level requirements as well as detailed step-by-step instructions are included in the document to help with the implementation process.
The intended audience for this document is the software development team that will be responsible for integrating QuickWeb with their website.
Payment process
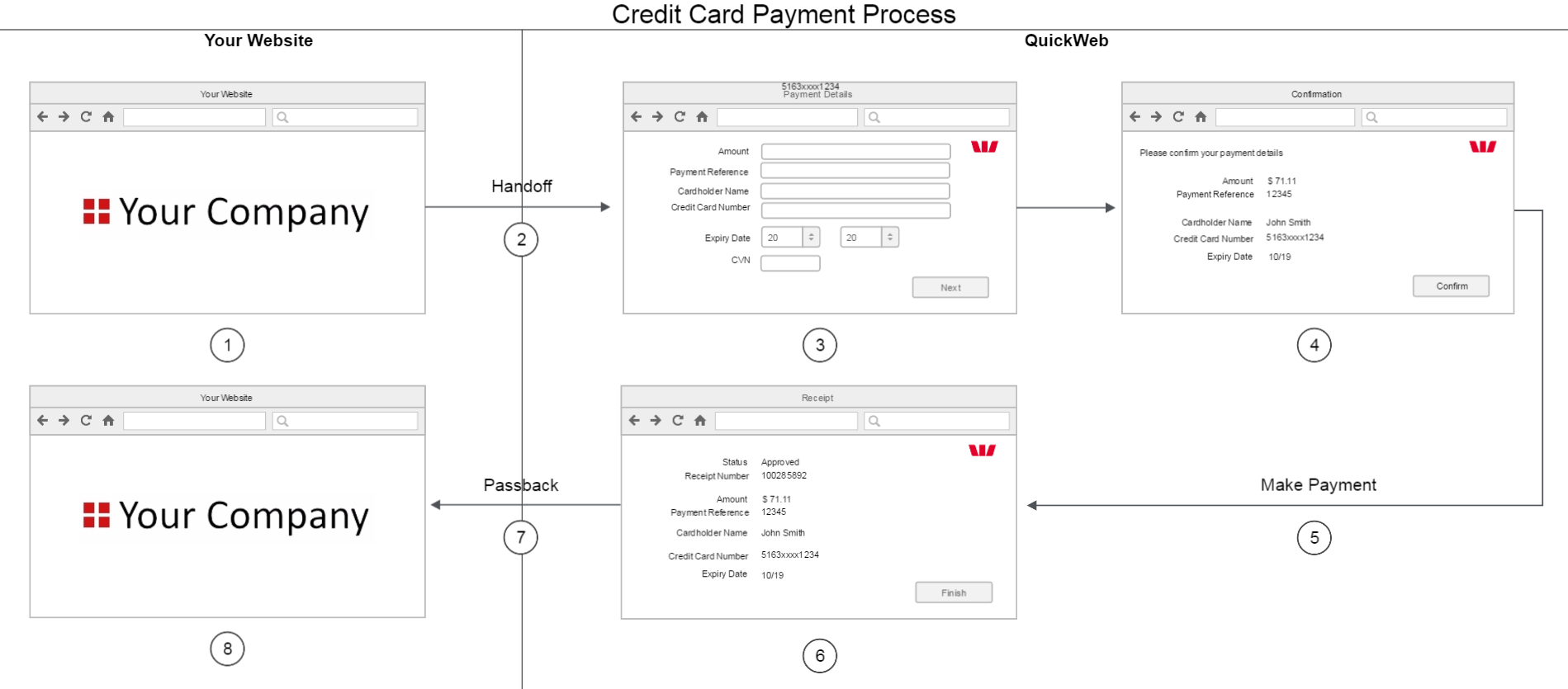
The following diagram shows the high level sequence of events that take place when a customer makes a payment.
The steps for the above diagram are:
| Step | Description |
|---|---|
| 1 | The customer visits your website. One of your webpages will include a button (or a link) to QuickWeb. The location of this button will depend on the tasks you want the customer to complete before entering their payment details. You should verify the customer's reference number before showing the button. |
| 2 | Your website will link to QuickWeb after the customer clicks the button. This transition is referred to as the 'handoff'. The technical details for this process will be discussed further in Link from your website to QuickWeb. |
| 3 | QuickWeb will display the 'Payment Details' page. Typically this page will allow the customer to enter their payment amount, payment reference and payment details. The content and branding of this page will be discussed further in Branding QuickWeb - Payment Details page. |
| 4 | QuickWeb will display the 'Confirmation' page. This will allow the customer to review their payment details before QuickWeb proceeds with making a payment. The content and branding of this page will be discussed further in section Branding QuickWeb - Confirmation page. |
| 5 | The payment is attempted. Refer to Transaction processing and settlement and Transaction Response Codes. |
| 6 | QuickWeb will display the 'Receipt' page. This page includes a button linking back to your website. Note, it is not mandatory for QuickWeb to show the 'Receipt' page. If you prefer, QuickWeb can redirect back to your website so that you can show the receipt page. This will be discussed further in Link from QuickWeb back to your website. QuickWeb can also provide a payment notification directly to your server at this point. This is known as the server-to-server postback and will be discussed further in Receive payment details from QuickWeb. |
| 7 | QuickWeb will return the customer back to your website. This process is known as the 'passback' and will be discussed further in section Link from QuickWeb back to your website. |
| 8 | Your website will display the appropriate page to the customer. |
Implementation process
There are a number of tasks involved in implementing a QuickWeb solution during a project.
- Kick-off meeting
- Branding QuickWeb
- Linking from your website
- Linking from back to your website
- Receiving payment details
- Testing
- Sign off
- Production lodgement
- Go live
- Post implementation
To help with the implementation process, we have included a checklist for you to complete as you work on each task. Complete as much of the checklist as you can before your first meeting with Westpac. Download the Checklist
The kick-off meeting is the first meeting between your organisation and Qvalent. This typically consists of a telephone conference with the relevant people from your organisation, Westpac and Qvalent. The purpose of this meeting is to, introduce the team members from each organisation, discuss the implementation process and discuss your requirements.
During testing, refer to:
After you have completed testing you must send a sign off email to your Westpac contacts. The email will state that you have successfully tested all aspects of the solution and you are ready for it to be moved into production. See a sample sign-off email.
During production lodgement:
Once production lodgement is complete and you are satisfied with the results of your low value tests in production you are ready to go live. The term "go live" represents the date you will make the solution available to your customers.
At this stage of the implementation process there are only a few tasks left to complete. They are:
- Before the go live date, communicate with your customers to inform them about the new payment process.
- On the go live date, update the appropriate page (or pages) on your website to make the new solution available to your customers.
After you go live, Qvalent and Westpac will closely monitor the solution. This is known as the "monitoring phase" and lasts for two weeks. During this time, if you have any questions or concerns about the solution you should communicate directly with your Qvalent implementation manager.
Once the two week monitoring phase is over the implementation process is officially complete. This is the post implementation period. Your Qvalent implementation manager will hand the solution over to the Qvalent helpdesk. The helpdesk will be responsible for day to day monitoring of the solution and resolving any issues that occur.
If you have any questions or concerns about the solution at this point contact the helpdesk: Technical support and system health.
See also:
Branding
The purpose of this section is to describe the QuickWeb pages that are involved in the payment process and explain how we can tailor their appearance and behaviour to meet your needs. This process is referred to as "branding QuickWeb".
Branding is the first task we like to complete in the implementation. It allows us to identify your needs early and develop a working set of pages for you to examine in our test environment. This will then allow you to quickly identify any issues and provide us with feedback.
In general it takes 6 weeks to develop a branded set of QuickWeb pages. This will vary depending on your requirements. We also expect there will be 2-3 iterations before the final release.
Defining requirements
There are a number of decisions that need to be made during the branding process. These include:
- The layout of the page
- The size and location of images
- The name and position of buttons and links
- The size and type of the font/s
- The data you want your customer to enter in QuickWeb
- The data you want your customer to enter in your website rather than QuickWeb
- Identifying additional data you want to pass from your website and have QuickWeb display
- Whether to display your own receipt page or have QuickWeb show the receipt page
There are three ways you can provide us with your branding information:
1. Provide the URL of your existing website for us to copy
If you would like to have the same look and feel as your existing website, simply provide us with the URL of your website.
We will then use your website as our branding guideline for developing your QuickWeb pages.
2. Provide a branding guide for us to use
If your business has a branding guide or a style guide for website development and you would like us to follow that guide, simply send us a copy of your branding guide.
We will then use this as our branding guideline for developing your QuickWeb pages.
3. Provide us a branded version of the QuickWeb click-through
The QuickWeb click-through is a zip file that contains a simple version of our QuickWeb pages. It shows the flow of the pages, the basic layout of each page and the data we typically request from the customer. Your developers can use this click-through as a base for creating your own branded version of the pages. Once complete, send us the new click-through zip file (including all the required images and CSS).
We will then use this as our branding guideline for developing your QuickWeb pages. Please notify your implementation manager if you have not yet received a copy of the QuickWeb click-through.
Download the QuickWeb click-through
QuickWeb pages
This section describes each of the QuickWeb pages that are involved in the payment process. Sample images have been included to help with the description of each page. These are example images only. As part of the branding process we can change the look and feel of the page, the data we show to the customer and the data we request from the customer.
The basic QuickWeb pages are:
Payment details page
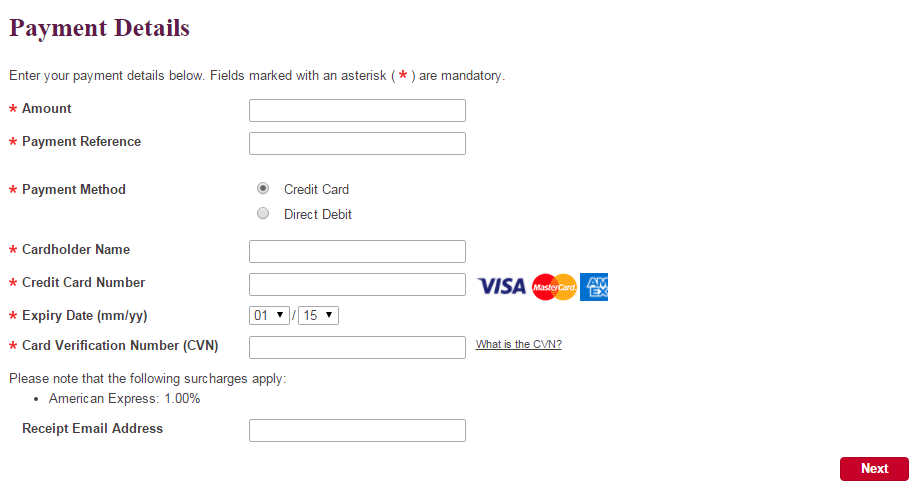
This is the first QuickWeb page in the payment process (cards only).
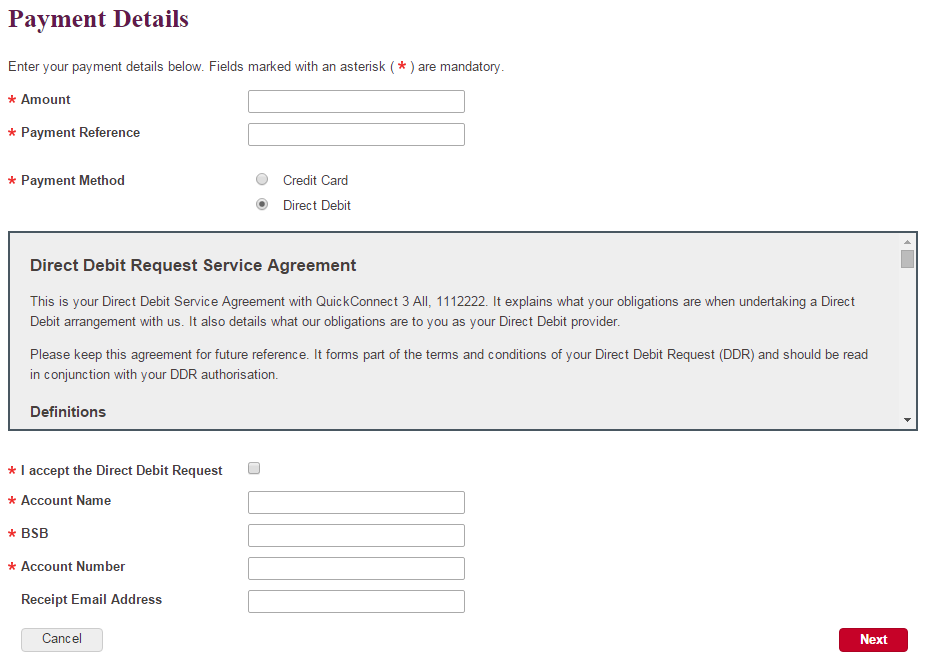
This is the first QuickWeb page in the payment process with cards and bank accounts.
The fields for the "Payment Details" page are described in the following table:
| Field | Details |
|---|---|
| Amount | The amount the customer needs to pay. This value excludes any surcharge amount. Note: - A card surcharge amount may be added to this amount after the customer has entered their card details. - If you would like to accept payments in a currency other than Australian dollars please advise. - If you would prefer the amount to be entered/calculated on your website you can instead pass the value across to QuickWeb during the handoff. QuickWeb will then show the amount as a read only value. For more information about the handoff see Linking from your website to QuickWeb. |
| Payment Reference | The "Payment Reference" is a unique value that identifies the payment. For example, it may represent an invoice number, credit note number, fine code or transaction reference. This value can then be used later to help you reconcile the payment in your backend system. Note: - This field is only relevant if a payment level identifier can be provided. If your customers can only provide a customer level identifier you will need to use the "Customer Reference Number" field instead. - The label for this field may be changed to a name of your choosing. Please advise if a different name would better suit your customers. - We can validate the value entered by the customer. Typically the number entered would include a check digit for us to verify its validity. Alternatively you can send us a data file that contains the list of accepted values for us to check against. Please advise if you would like validation to occur and specify the validation routine you would like us to apply. - If you prefer, your system can pass the Payment Reference to QuickWeb during the handoff. This can be done using the paymentReference parameter. QuickWeb will then display the Payment Reference as a read only value. For information about passing the value to QuickWeb see Linking from your website to QuickWeb. |
| Customer Reference Number | The "Customer Reference Number" is a reference that identifies the customer. For example, it may represent a customer number, family code, company code or Bpay number. This value can then be used later to help you reconcile the payment in your backend system. Note: - The difference between this field and the "Payment Reference" field is that this field can only allocate the payment to the customer level. For example, it allows you to identify who made the payment but not the specific invoice that was paid. - The label for this field may be changed to a name of your choosing. Please advise if a different name would better suit your customers. - We can validate the value entered by the customer. Typically the number entered would include a check digit for us to verify its validity. Alternatively you can send us a data file that contains the list of accepted values for us to check against. Please advise if you would like validation to occur and specify the validation routine you would like us to apply. - If you prefer, you can pass the Customer Reference Number to QuickWeb from your website. This can be done during the handoff using the customerReferenceNumber parameter. QuickWeb will then display the customer reference number as a read only value. For information about passing the value to QuickWeb see Linking from your website to QuickWeb. |
| Payment Method | This page assumes your customers are allowed to pay via card or direct debit. The appearance of the page will change if the customer chooses a different payment method. For example, if "Card" is selected QuickWeb will remove the bank account fields and display card fields instead. If you do not want customers to pay via card please advise your implementation manager. We can remove the "Payment Method" field if you are only offering direct debit. |
| Cardholder Name | The name printed on the front of the customer's card |
| Card Number | The number that appears on the front of the customer's card. The value is entered as a continuous string of digits. We recommend that the list of accepted cards is also displayed on this page. It is particularly useful if certain cards are not accepted (for example Amex or Diners). If you do not include the list here your customer will not be notified about the invalid card type prior to submitting the payment details. |
| Expiry Date | The expiry date printed on the customer's card. The date format must be mm/yy. Separate drop down boxes are provided for the month and year. |
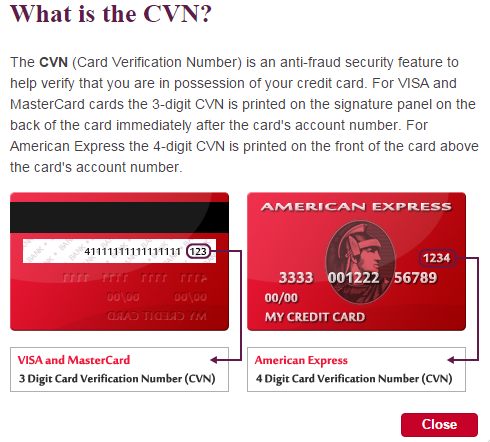
| Card Verification Number (CVN) | The "Card Verification Number" is an additional security number included on the customer's card. Information about the number, where it is located on the card and why it is used appears in a popup window when the customer clicks the "What's this?" link. An example of this page is included below. |
| Direct Debit Service Agreement | A Direct Debit Request (DDR) Service Agreement is required for bank account payments. It is written by your organisation and outlines the terms and conditions for making direct debit payments. |
| I accept the Direct Debit Request | The customer must agree to the terms and conditions before going to the next page. This is done by ticking the checkbox. |
| Account Name | The customer's bank account name. |
| BSB | The customer's BSB (Branch-State-Branch) |
| Account Number | The customer's bank account number. |
Additional information:
- If a surcharge is required for certain card types please advise your implementation manager. We recommend displaying the surcharge rates for each card type on this page.
- The "Cancel" button will take the customer back to your website.
- The "Next" button will take the customer to the "Confirmation" page.
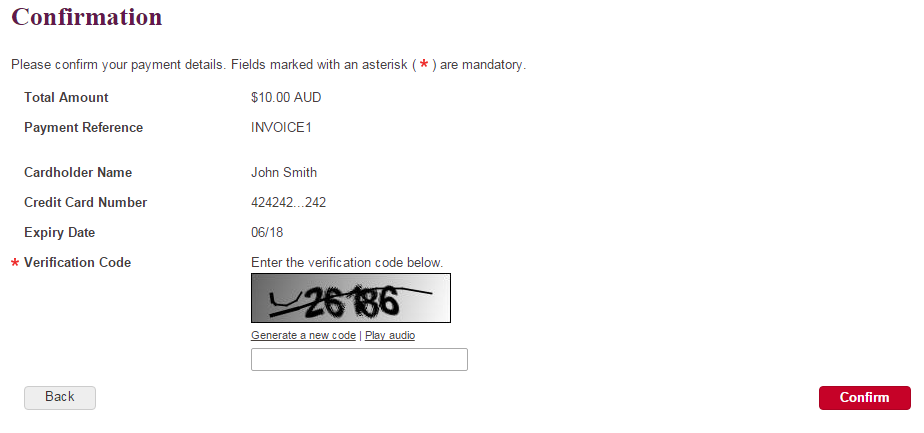
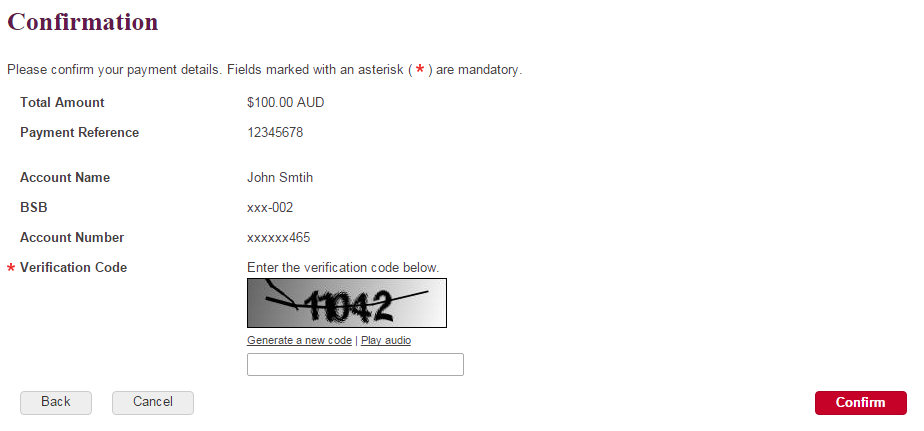
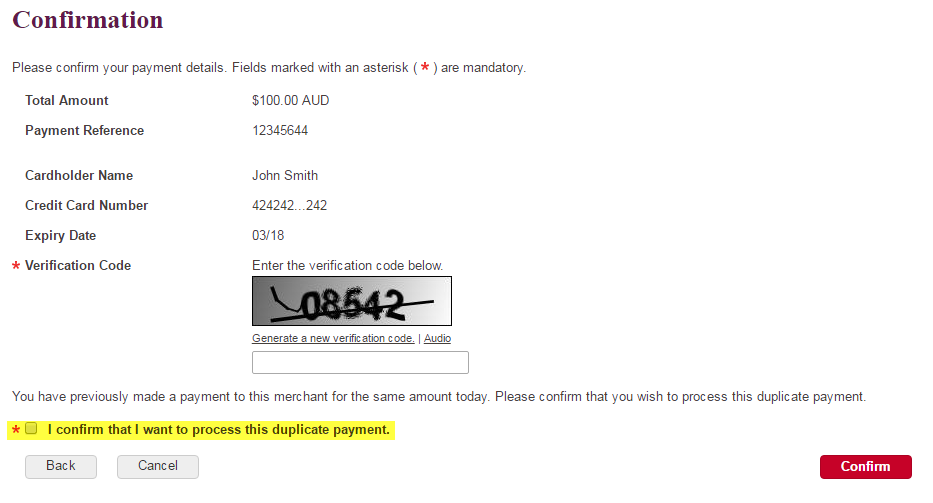
Confirmation page
This page appears after the customer has entered their payment details. It allows the customer to check their details before going ahead with the payment.
The fields for the "Confirmation" page are described in the following table:
| Field | Details |
|---|---|
| Principal Amount | The amount the customer entered on the previous page. |
| Surcharge Amount | The surcharge amount calculated by QuickWeb. The calculation is based on the amount entered by the customer and the type of card they have used. A checkbox is included at the bottom of the page to ensure the customer is aware of the surcharge. The payment will not be attempted until the customer has ticked this box. |
| Total Amount | The total amount the customer must pay. QuickWeb will calculate this value by adding the Principal Amount and the Surcharge Amount. This is the value that will be charged to the customer's card. |
| Payment Reference | The Payment Reference that the customer entered on the previous page. |
| Customer Reference Number | The Customer Reference Number that the customer entered on the previous page. |
| Cardholder Name | The card holder name that the customer entered on the previous page. |
| Card Number | The card number the customer entered on the previous page. For security reasons we do not display the entire card number. |
| Expiry Date | The expiry date that the customer entered on the previous page. |
| Account Name | The account name that the customer entered on the previous page. |
| BSB | The BSB the customer entered on the previous page. For security reasons we do not display the whole number. |
| Account Number | The account number the customer entered on the previous page. For security reasons we do not display the whole number. |
| Verification Code | The "Verification Code" is included for security reasons. It is a random computer generated code that can only be read by humans. This prevents hackers from being able to use QuickWeb to automatically validate stolen card details. The customer must type the code into the provided field before they are allowed to proceed. Note, this field is not required if: - The "Customer Reference Number" or "Payment Reference" values entered on the "Payment Details" page were validated by QuickWeb. - The "Customer Reference Number" or "Payment Reference" values were provided to QuickWeb in the handoff. |
Additional information:
- The "Back" button will take the customer back to the "Payment Details" page.
- The "Cancel" button will take the customer back to your website.
- The "Confirm" button will instruct QuickWeb to attempt the payment. The card transaction is conducted in real time. The customer must wait for a response from QuickWeb. At this point the buttons will become inactive and the message "Please wait" will be displayed to the customer. This will prevent the customer from making multiple payment attempts.
- After the payment is made the receipt page will be displayed. You can choose to have QuickWeb display the receipt page or if you prefer you can display your own receipt page.
- QuickWeb can also provide your server with payment summary details at this point. See Server to server notification.
Duplicate payments
QuickWeb performs duplicate transaction checks in order to reduce the instances of accidental double payment. See Duplicate payment checking.
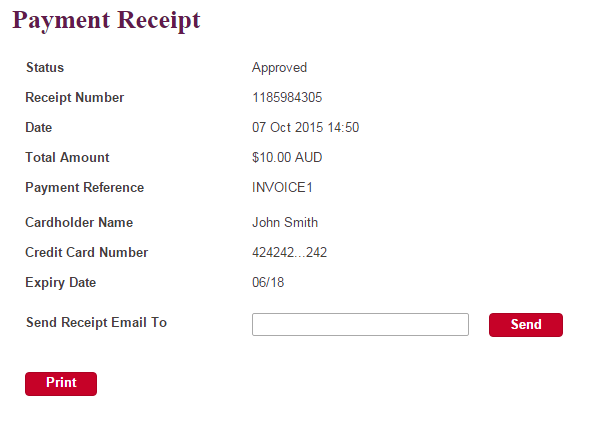
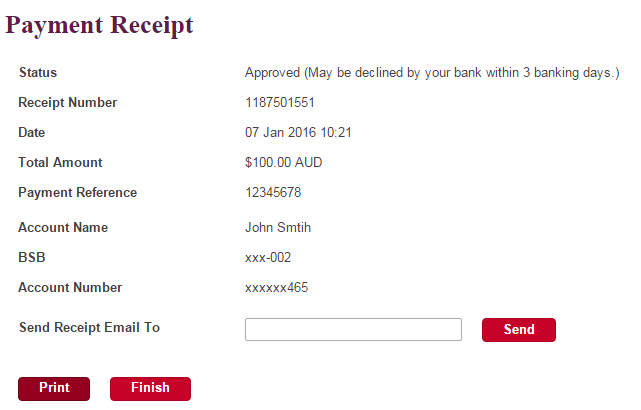
Receipt page
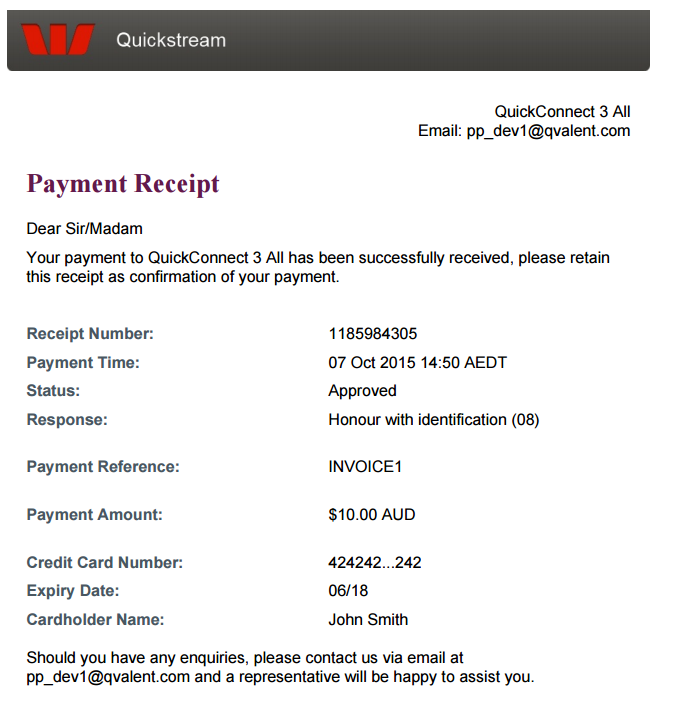
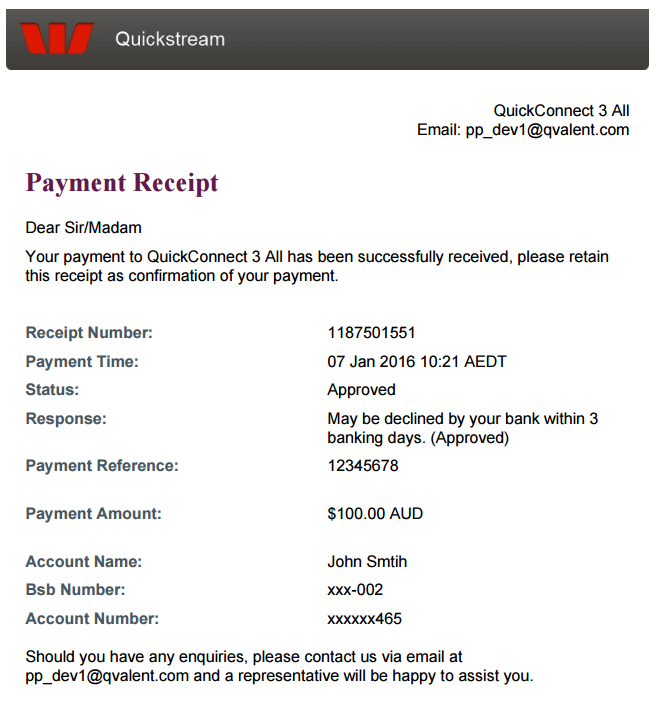
The receipt page is shown after the card payment is attempted. You can choose to have QuickWeb display the receipt page or if you prefer you can display your own page.
The following image is an example of a QuickWeb receipt page for a card payment.
The following image is an example of a QuickWeb receipt page for a bank account payment.
The receipt page can be branded to match your existing website.
The data on the receipt page is described in the following table:
| Field | Details |
|---|---|
| Status | This value indicates whether or not the payment attempt was successful. A value of "Approved" means the payment was successful. A value of "Declined" means the payment attempt was unsuccessful. |
| Receipt Number | A unique transaction ID generated by QuickWeb. This value can be used later to locate the payment in the QuickStream Portal search screens. |
| Principal Amount | The amount the customer entered on the previous page. |
| Date | The date and time that the transaction was made by QuickWeb. |
| Surcharge Amount | The surcharge amount the customer had to pay. It is based on the payment amount entered by the customer and the type of card they have used. |
| Total Amount | The total payment amount calculated by QuickWeb. It is calculated by adding the payment amount and surcharge amount. This amount was charged to the customer's card. |
| Payment Reference | The Payment Reference that was entered on the "Payment Details" page. |
| Customer Reference Number | The Customer Reference Number that was entered on the "Payment Details" page. |
| Cardholder Name | The card holder name that the customer entered on the "Payment Details" page. |
| Card Number | The card number the customer entered on the "Payment Details" page. For security reasons we do not display the entire card number. |
| Expiry Date | The expiry date that the customer entered on the "Payment Details" page. |
| Account Name | The account name the customer entered on the "Payment Details" page. |
| BSB | The BSB the customer entered on the "Payment Details" page. For security reasons we do not display the whole value. |
| Account Number | The account number the customer entered on the "Payment Details" page. For security reasons we do not display the whole value. |
| Send Receipt Email To | This field allows the customer to send a copy of the receipt to the specified email address. The receipt will be included as a PDF attachment. An example PDF receipt is shown below. |
Additional information:
-
By default, when the receiptEmailAddress parameter is provided, an email will automatically be delivered to that address after confirming the payment. The customer can also use the "Send Receipt Email To" field to send additional copies of the receipt.
-
The "Finish" button will take the customer back to your website. We will use the returnUrl parameter value to do this. You will provide this parameter during the handoff to QuickWeb. See Linking from your website to QuickWeb for details.
-
The "Print" button will display a PDF version of the receipt. The customer can then print the PDF. See example below.
The following is an example of a receipt for a card payment.
The following is an example of a receipt for a bank account payment.
Test poster
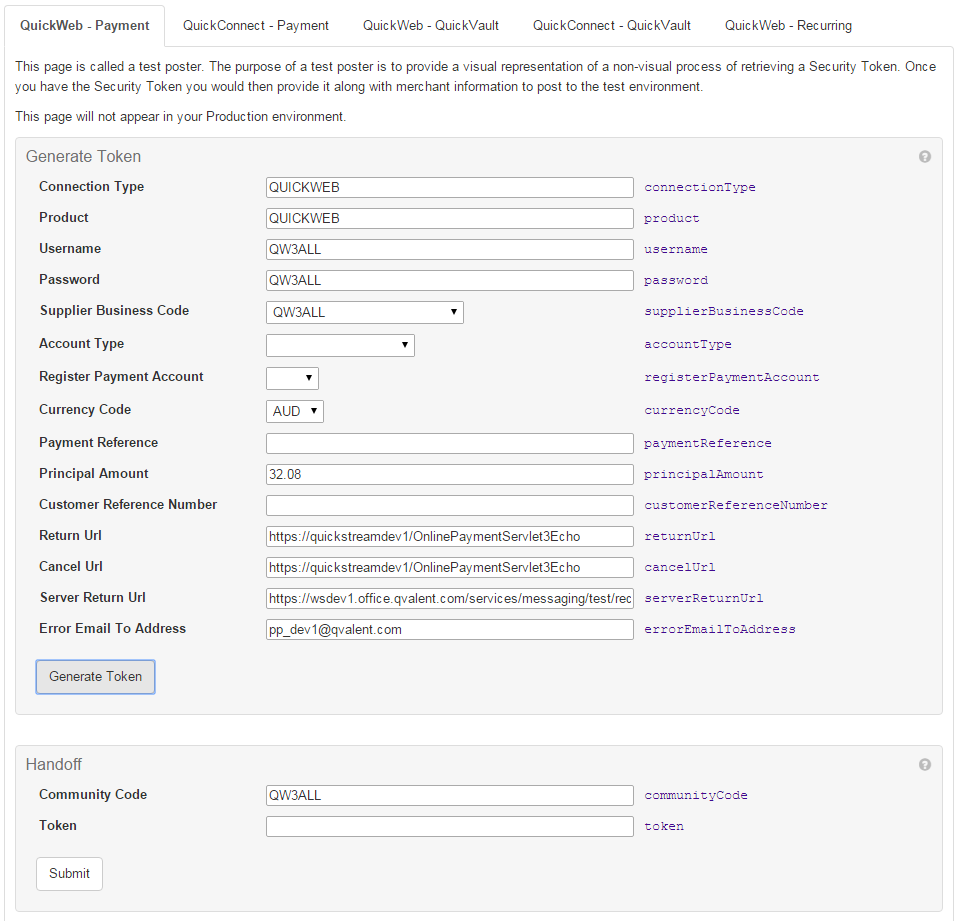
The QuickWeb test poster is a webpage that allows you to easily view your QuickWeb pages in our test environment. The page is intended for the test environment only. It will not exist in the live environment. The purpose of the page is to simulate the handoff from your website to QuickWeb. This means you can review the branded QuickWeb pages before you implement your handoff.
The following image is an example of a test poster
This particular example simulates a secure token handoff (described in Sending parameters via secure token request).
The page is divided into two sections:
-
The "Generate Token" (top) section lists the parameters we expect your server to pass to QuickWeb in the first part of the handoff (ie the secure token request). These parameters are explained in detail in Parameters for secure token request. When the "Generate Token" button is clicked, the webpage will generate a dummy security token and place it in the "Token" field (shown in the bottom section).
-
The "Handoff" (bottom) section lists the parameters we expect the client's browser to pass to QuickWeb in the second part of the handoff (ie the browser redirect). These parameters are explained in detail in Parameters for redirect.
When the "Submit" button is clicked the first QuickWeb page will appear.
Duplicate payment checking
QuickWeb performs duplicate transaction checks in order to reduce the instances of accidental double payment.
What's a duplicate?
A transaction is considered a duplicate if there is a previous transaction that matches all these criteria:
- has the same card number (but not necessarily expiry date) or bank account BSB and account number
- is for the same merchant
- is for the same amount
- is approved or currently processing
- is not a QuickBatch transaction (but could be QuickVoice, QuickConnect, etc)
- is for the current settlement date
What is displayed to the card holder?
The card holder is warned of the duplicate and must tick a box in order to continue processing.
Can a merchant disable the duplicate check?
Not directly. However, the duplicate check is not performed if a merchant hosts the payment details page.
Link from your website
The purpose of this section is to explain in detail how to link your website to QuickWeb. This process is referred to as the 'handoff'.
Before beginning your implementation of the handoff process you need to decide how you are going to send parameters to QuickWeb. You may choose one of the following options:
Send parameters via secure token request
The secure token request is Westpac's recommended method for sending parameters. It allows the parameters to be sent directly from your server to QuickWeb. This prevents the customer from being able to tamper with the parameters before they are sent to QuickWeb.
In order to use the secure token request your website must have:
- a dynamic backend which can send a HTTPS POST directly to the QuickWeb server
- the ability to make an outbound HTTPS connection to QuickWeb through your proxy and firewall
The parameters for this handoff are listed in Handoff parameters for secure token method.
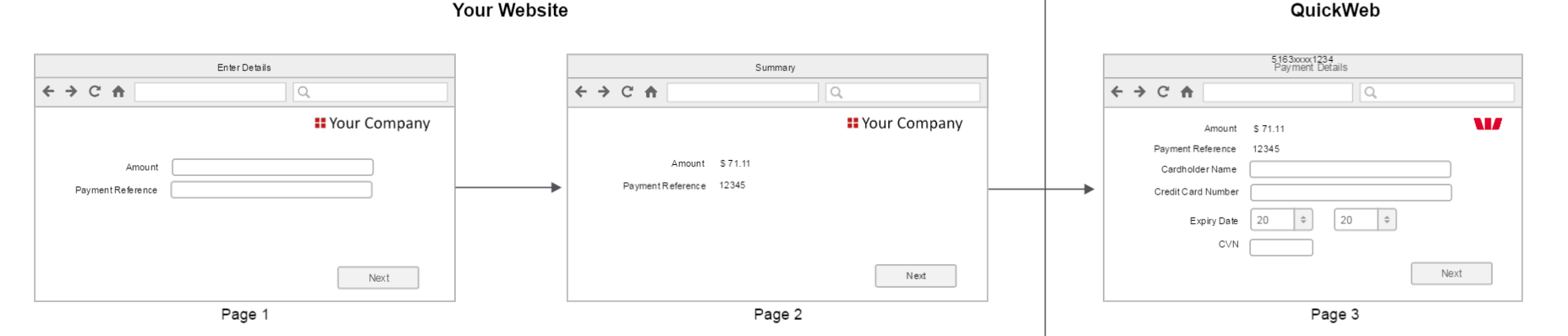
To help explain how the handoff process works we will use the following example. Your implementation may have different webpages, however the actual handoff steps will be the same.
This example has three pages. The first two pages are an example of what your website may display to the customer before you handoff to QuickWeb. The third page is an example of what QuickWeb may display to the customer after the handoff.
Page 1: The 'Enter Details' page instructs the customer to enter their amount and payment reference. When the customer clicks the 'Next' button your website validates the data.
Page 2: The 'Summary' page displays the amount and payment reference as read only fields. When the customer clicks the 'Next' button your website will handoff to QuickWeb. The amount and payment reference are passed to QuickWeb during the handoff.
Page 3: The 'Payment Details' page displays the amount and payment reference as read only fields. Additional fields are also provided for the customer to enter their card details.
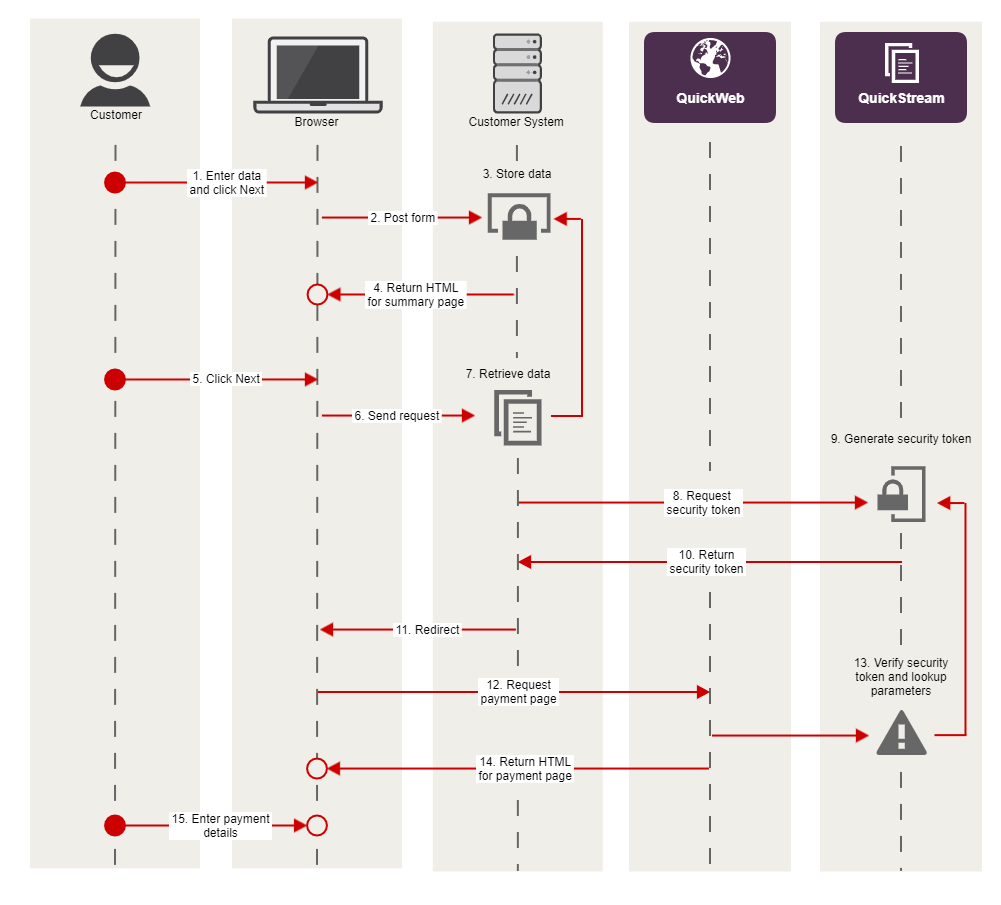
The following sequence diagram shows how the handoff works using the secure token request. Note:
- The section highlighted in grey shows the handoff steps. These steps apply for any handoff using the secure token method - not just this particular example. They begin when the customer clicks the last button (or link) on your website.
- Additional steps have been included before and after the grey box. These steps are specific to this particular example. They are not part of the handoff. They have been included to help demonstrate how the handoff can fit into the overall solution.
The steps for the sequence diagram are as follows:
- Enter data & click 'Next'
- Your website displays the 'Enter Details' page to the customer (see Send parameters via Secure Token Request). The customer enters their amount and payment reference then clicks the 'Next' button.
- Post form
- The customer's browser posts the form to your server.
- Store data
- Your server validates the amount and payment reference. It then stores the data appropriately so that it can be retrieved later for the handoff.
- Return html for summary page
- Your server produces html for the 'Summary' page. The summary page includes the amount and payment reference as read only data. This data is not included as hidden fields. Your server sends the html to the customer's browser.
- Click 'Next'
- The 'Summary' page is displayed to the customer (see Send parameters via Secure Token Request). The customer checks to make sure the data is correct then clicks the 'Next' button. The handoff begins here.
- Send request
- The customer's browser sends the request to your server to initiate handoff.
- Retrieve data
- Your server builds the parameter list that will be sent to QuickWeb as part of the secure token request.
- For details see Parameters for secure token request.
- Note, the parameter list for this example is: username, password, paymentReference and principalAmount.
- Request security token
- Your server makes an outbound HTTPS connection to the QuickWeb server. The parameter list is included in the token request.
- Generate security token & store parameters
- QuickWeb generates a security token and stores your parameter list. A unique token is created for every token request.
- For example:
token=m378813qtvOtylVTvVvpWA7PT14QHltr-AqX2gZ-RFM - Note, the security token is valid for 1 hour after it is created and can only be used once.
- Return security token
- QuickWeb returns the security token to your server.
- Redirect
- Your server tells the customer's browser to redirect to QuickWeb. A list of parameters is included in the redirect. For details see Parameters for redirect.
- Request payment page
- The customer's browser redirects to QuickWeb. The list of parameters is included in the redirect.
- Verify security token & lookup parameters
- QuickWeb verifies the security token to make sure it has not been tampered with. It then uses the token to lookup the parameters that your server passed to QuickWeb during the security token request (see step 8). The token is then destroyed.
- Return html for payment page
- QuickWeb produces html for the 'Payment Details' page and sends it to the customer's browser. The handoff ends here.
- Enter payment details
- The 'Payment Details' page is displayed to the customer (see Send parameters via Secure Token Request). The customer enters their card details.
Send parameters via form inputs
Form inputs is the second option for sending parameters to QuickWeb. It involves all the parameters being sent directly from the customer's browser to QuickWeb. It is an easier method to implement, however it does allow the customer to tamper with the parameters before they are sent to QuickWeb. Westpac therefore recommends using the secure token method described in Sending parameters via secure token request instead.
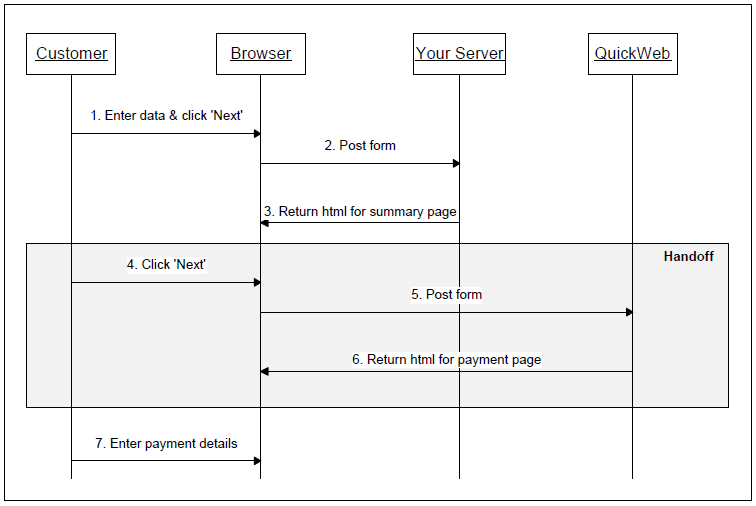
The parameters for the handoff are listed in Handoff parameters for form inputs. The sequence diagram below shows how the handoff (in Send parameters via Secure Token Request) works using only form inputs. It also explains where the security vulnerability is and describes how the customer may exploit it.
The steps for the above sequence diagram are as follows:
- Enter data & click 'Next'
- Your website displays the 'Enter Details' page to the customer (see Send parameters via Secure Token Request). The customer enters their amount and payment reference then clicks the 'Next' button.
- Post form
- The customer's browser posts the form to your server.
- Return html for summary page
- Your server validates the amount and payment reference. It then produces html for the 'Summary' page. The page:
- Shows the amount and payment reference as read only data.
- Includes hidden fields for the amount and payment reference.
- Includes hidden fields for the mandatory and optional parameters that need to be passed to QuickWeb. For details see Handoff parameters for form inputs.
- Click 'Next'
- The customer views the 'Summary' page (see Send parameters via Secure Token Request). They check the data is correct then click the 'Next' button. The handoff begins here.A security risk exists here. The customer has the ability to edit the hidden fields before they click 'Next'. This would then change what is sent to QuickWeb. For example, the customer may change the amount from $1000 to $10. Since your validation step was done in step 3 your customer may get away with only having to pay $10. Due to this security risk, you must instead use the secure token request if you wish to pass the amount (principalAmount) to QuickWeb. This is also true for the serverReturnUrl parameter.
- Post form
- The customer's browser posts the form to QuickWeb.
- Return html for payment page
- QuickWeb produces html for the 'Payment Details' page. The html is sent to the customer's browser.
- The handoff ends here.
- Enter payment details
- The 'Payment Details' page is displayed to the customer (see Send parameters via Secure Token Request). The customer enters their card details.
Link back to your website
The purpose of this section is to explain how the customer can return to your website after QuickWeb has made the payment. This process is referred to as the 'passback'.
Before implementing the passback you need to decide when you would like the customer to return to your website. You may choose one of the following options:
- QuickWeb receipt page linking to your website
- QuickWeb redirecting to your website for you to show the receipt page
QuickWeb receipt page links to your website
In this option QuickWeb will display its own receipt page to the customer. The receipt page includes a button that links back to your website. The passback occurs when the customer clicks the button.
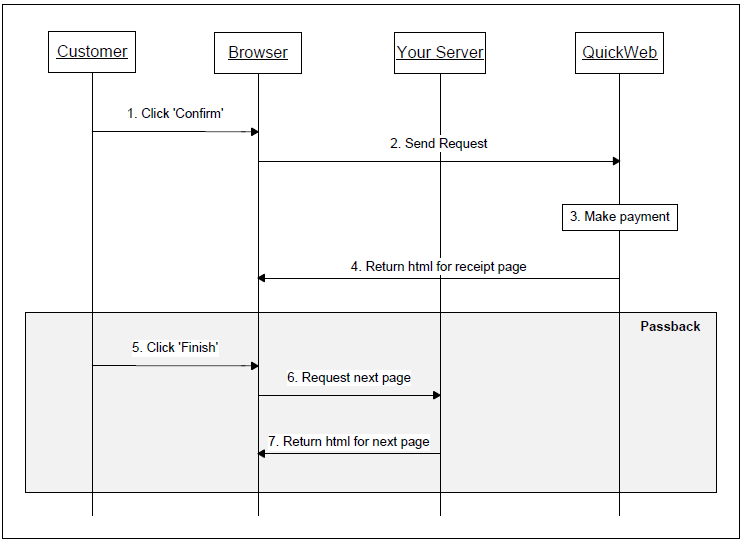
The sequence diagram below shows how the customer can return to your website if they use this option.
The steps for the above sequence diagram are:
- Click 'Confirm'
- QuickWeb displays the 'Confirmation' page to the customer. The customer reviews the details then clicks the 'Confirm' button to continue.
- Send request
- The customer's browser sends the request to QuickWeb.
- Make payment
- QuickWeb makes the payment.
- Return html for receipt page
- QuickWeb builds the html for the receipt page. The page includes a button that links back to your website. QuickWeb will link the button to the returnUrl you provided in the handoff (see details about the handoff). QuickWeb returns the html to the customer's browser.
- Click 'Finish'
- The customer views QuickWeb's receipt page. When they have finished reading the page they click the 'Finish' button. The passback begins here.
- Request next page
- The customer's browser asks your server for the next page.
- Return html for next page
- Your server returns the html for the next page. The passback ends here.
QuickWeb redirects to your receipt page
In this option QuickWeb will return the customer to your website immediately after the payment is made. Your website will then show a receipt page to the customer. QuickWeb will include a number of parameters in the redirect. They will be included as a list of ampersand delimited parameters.
The parameters that QuickWeb will return are listed in Passback Parameters.
Important
These parameters are to be shown on your receipt page. They are for display purpose only. Do not use them as a method to track the payment. Reasons for this include:
- The redirect is unreliable. It involves the customer's browser therefore anything that causes the browser not to redirect would prevent your website from receiving payment notification.
- The browser could potentially send more than one request to your website. QuickWeb offers a secure and reliable way to track payments. For details see Server to server notification.
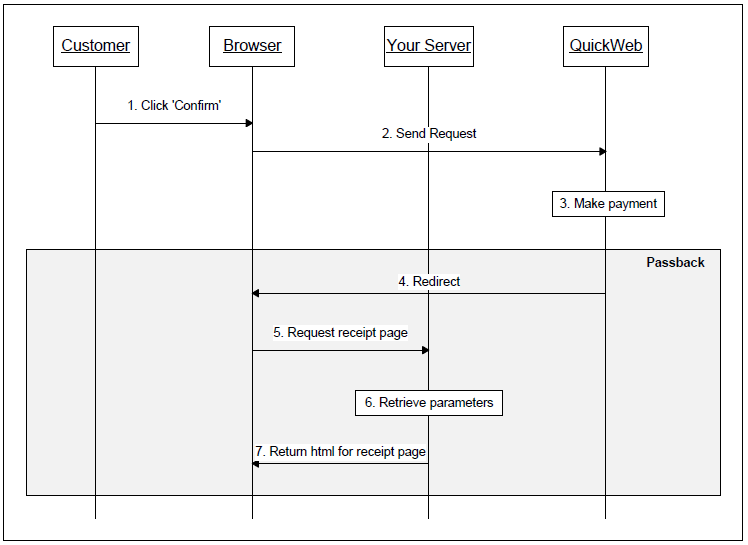
The sequence diagram below shows how the passback works when using this option.
The steps for the above sequence diagram are:
- Click 'Confirm'
- QuickWeb shows the 'Confirmation' page to the customer. The customer reviews the details then clicks the 'Confirm' button to continue.
- Send request
- The customer's browser sends the request to QuickWeb to initiate payment.
- Make payment
- QuickWeb makes the payment.
- Redirect
- The passback begins here.
- QuickWeb builds a list of parameters to include in the redirect. They are included as a list of ampersand delimited parameters. For example:
communityCode=ACOMPANY&supplierBusinessCode=ACOMPANY&.... For the full list of parameters see Passback Parameters. - QuickWeb instructs the customer's browser to redirect to the returnUrl you provided in the handoff.
- Note, our default method for sending this data is via a HTTP get. If you would prefer us to use a HTTP post please advise.
- Request receipt page
- The customer's browser redirects to your server.
- Retrieve parameters
- Your server retrieves the parameters from the request.
- Return html for receipt page
- Your server builds the receipt page html. The receipt page will include data from the parameter list. Your server returns the receipt page html to the customer's browser.
- The passback ends here.
Receiving payment details
There are two ways to receive payment details:
Server to server notification
This option is also known as the server-to-server postback. It allows you to receive payment summary details after each card payment is made. This is done via a HTTPS POST to your server. The payment details are posted as form parameters or as XML.
Refer to Server to server notification.
Parameters in the server to server notification
These parameters are passed from QuickWeb to your server in the Server to server notification:
sourceCodereceiptNumbercommunityCodesupplierBusinessCodepaymentReferencecustomerReferenceNumberpaymentAmountsurchargeAmountcardSchemesettlementDatecreatedDateTimeresponseCoderesponseDescriptionsummaryCodesuccessFlag- Custom fields
Refer to Server to server notification for the full specification.
Cash applied file
See Cash applied file for the file format.
The file may be retrieved using iLink or available for download in QuickStream Portal.
To download a Cash Applied File from QuickStream Portal:
- Sign into QuickStream Portal
- Click Administration -> Transactions and Reports -> Facility Reports
- Your report will appear on this page.
Select the download icon to retrieve a Cash Applied File. Use the date filters to find older files.
Manage security settings
Refer to QuickStream user guide - Security settings to manage the following security settings in QuickStream:
- Whitelist the IP addresses for the Secure Token Requests
- Whitelist the domain addresses for the Server to server notification
- View your connection details, including your credentials for authentication with QuickStream.
Secure token handoff
This section lists the parameters you may pass to QuickWeb during the handoff. This section is only relevant if you are using the "secure token" method. If you are instead using the "form inputs" method please refer to Handoff parameters for form inputs.
When using the secure token method, parameters are sent to QuickWeb in two separate calls. There are:
Parameters for secure token request
These parameters are passed to QuickWeb in a Secure token request. Sign in to QuickStream to get these values and URLs in each environment. See View your connection details.
Mandatory parameters
usernamepasswordsupplierBusinessCodeconnectionType=QUICKWEBproduct=QUICKWEB
Optional parameters
currencyCodeprincipalAmountpaymentReferencecustomerReferenceNumberreturnUrlcancelUrlserverReturnUrlerrorEmailToAddressaccountTyperegisterPaymentAccountreceiptEmailAddresscustom<Custom name>
Refer to Secure token request for the full specification.
Parameters for redirect
These parameters are passed to QuickWeb in the redirect after receiving a token from the Secure token request. Sign in to QuickStream to get the communityCode value and URL in each environment. See View your connection details.
communityCodetoken
Refer to Parameters for the handoff for the full specification.
Form inputs handoff
These parameters are passed to QuickWeb during the handoff if your website cannot perform a Secure token request. Sign in to QuickStream to get the values and URL in each environment. See View your connection details.
Mandatory parameters
supplierBusinessCodeconnectionType=QUICKWEBproduct=QUICKWEBcommunityCode
Optional parameters
currencyCodeprincipalAmountpaymentReferencecustomerReferenceNumberreturnUrlcancelUrlaccountTypecustom<Custom name>
Refer to Secure token request and Parameters for the handoff for the full specification.
Passback parameters
These parameters are passed back from the system when the process is completed.
communityCodesupplierBusinessCodepaymentAmountsurchargeAmountreceiptNumberpaymentReferencecustomerReferenceNumberresponseCoderesponseDescriptionsummaryCodecreatedDateTimesettlementDatecardholderNamecardSchemeexpiryDateMonthexpiryDateYearaccountNameaccountNumberbsbhmac- Refer to Validating the HMAC.custom<Custom name>
Refer to Passback for the full specification.